HelloWorld
The quickest way to start learning about Apache Causeway is to use the helloworld starter app.
It uses the JPA/Eclipselink object store for persistence.
The application is also built nightly as a docker image, so you can quickly try it out:
docker run -p 8080:8080 apache/causeway-app-helloworld:latestUsing the instructions below, you can download a minimal Apache Causeway app, consisting of a single domain entity (HelloWorldObject) with supporting domain services.
Both the business logic and supporting bootstrapping classes are in a single Maven module.
|
We don’t recommend that you use the helloworld starter app as the basis for your own applications. Instead, use the SimpleApp starter app. It also creates a minimal application, but provides more structure along with tests, useful as you build out your own app. |
Prerequisites
Apache Causeway is a Java based framework, so in terms of prerequisites, you’ll need to install:
-
Java 21 JDK (or later)
Apache Causeway v4 requires Java 17, and the helloworld app itself is currently configured for Java 21.
-
Apache Maven 3.9.11+
Downloading & Running
Create a new directory, and cd into that directory.
To build the app from the latest release:
curl https://codeload.github.com/apache/causeway-app-helloworld/zip/v4-jpa | jar xv
cd causeway-app-helloworld-4-jpa
mvn clean install
mvn spring-boot:runEither way, this should only take a few seconds to download, compile and run. Then browse to http://localhost:8080, and read on.
Using the App
When you start the app, you’ll be presented with a welcome page from which you can access the webapp using either the generic UI provided by Web UI (Wicket viewer) or use Swagger to access the REST API (Restful Objects viewer):

Choose the generic Wicket UI, and navigate to the login page:

The app itself is configured to run using Simple security module, with the SimpleRealm bean defining the users and roles.
You can log in with:
-
username: sven
-
password: pass
Wicket viewer
Once you’ve logged in you’ll see the default home page:

Create an object
The application is configured to run with an in-memory database, so initially there is no data. Create an object using the menu:

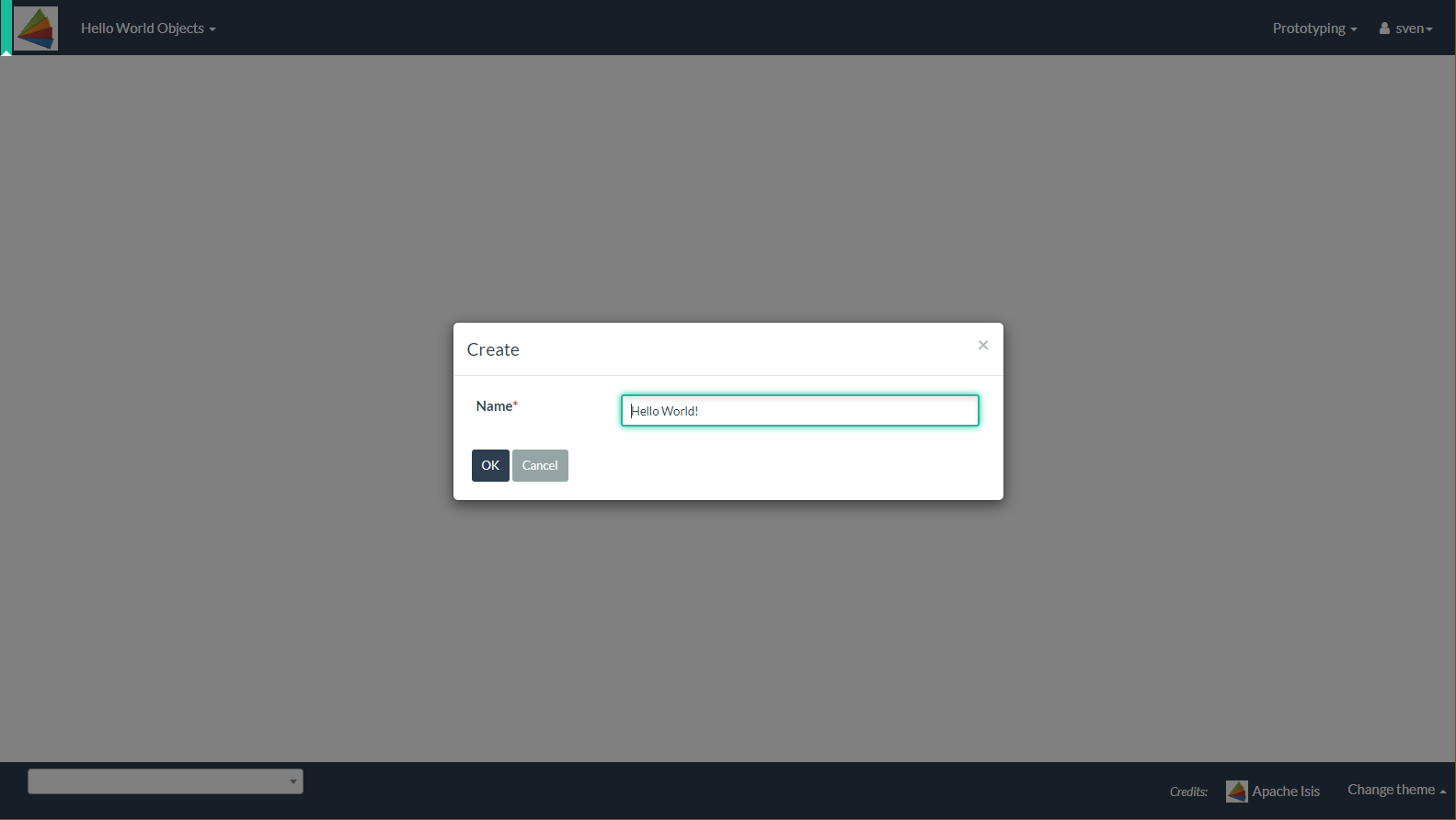
which brings up a modal dialog:

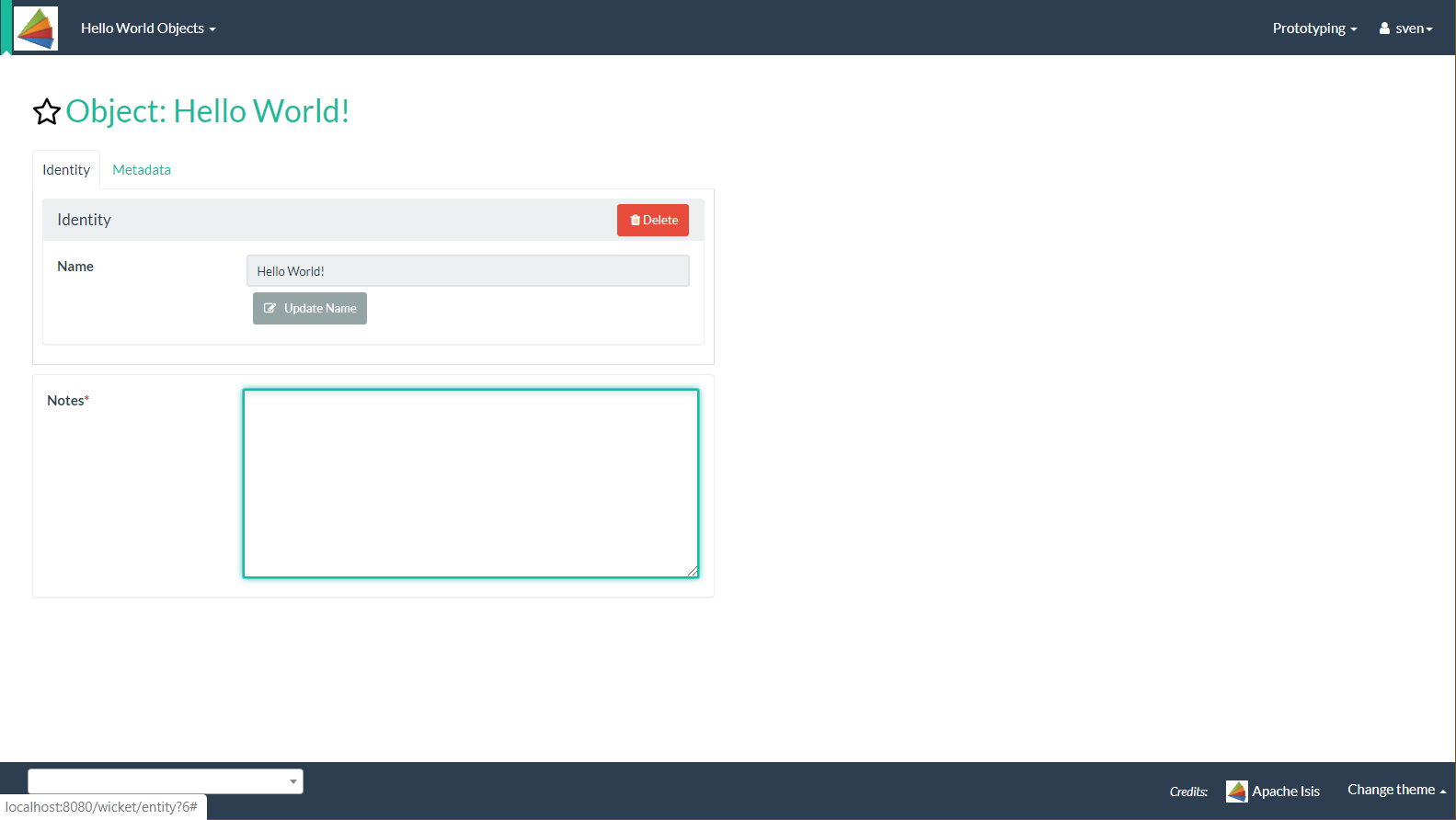
hitting OK returns the created object:

The above functionality is implemented by this code (in the HelloWorldObjects menu domain service):
@Action(semantics = SemanticsOf.NON_IDEMPOTENT)
@ActionLayout(promptStyle = PromptStyle.DIALOG_MODAL)
public HelloWorldObject create(
@Name final String name) {
return repositoryService.persist(new HelloWorldObject(name));
}
public String default0Create() {
return "Hello World!";
}Invoke an action
The HelloWorldObject contains a couple of properties, and a single action to update that property.
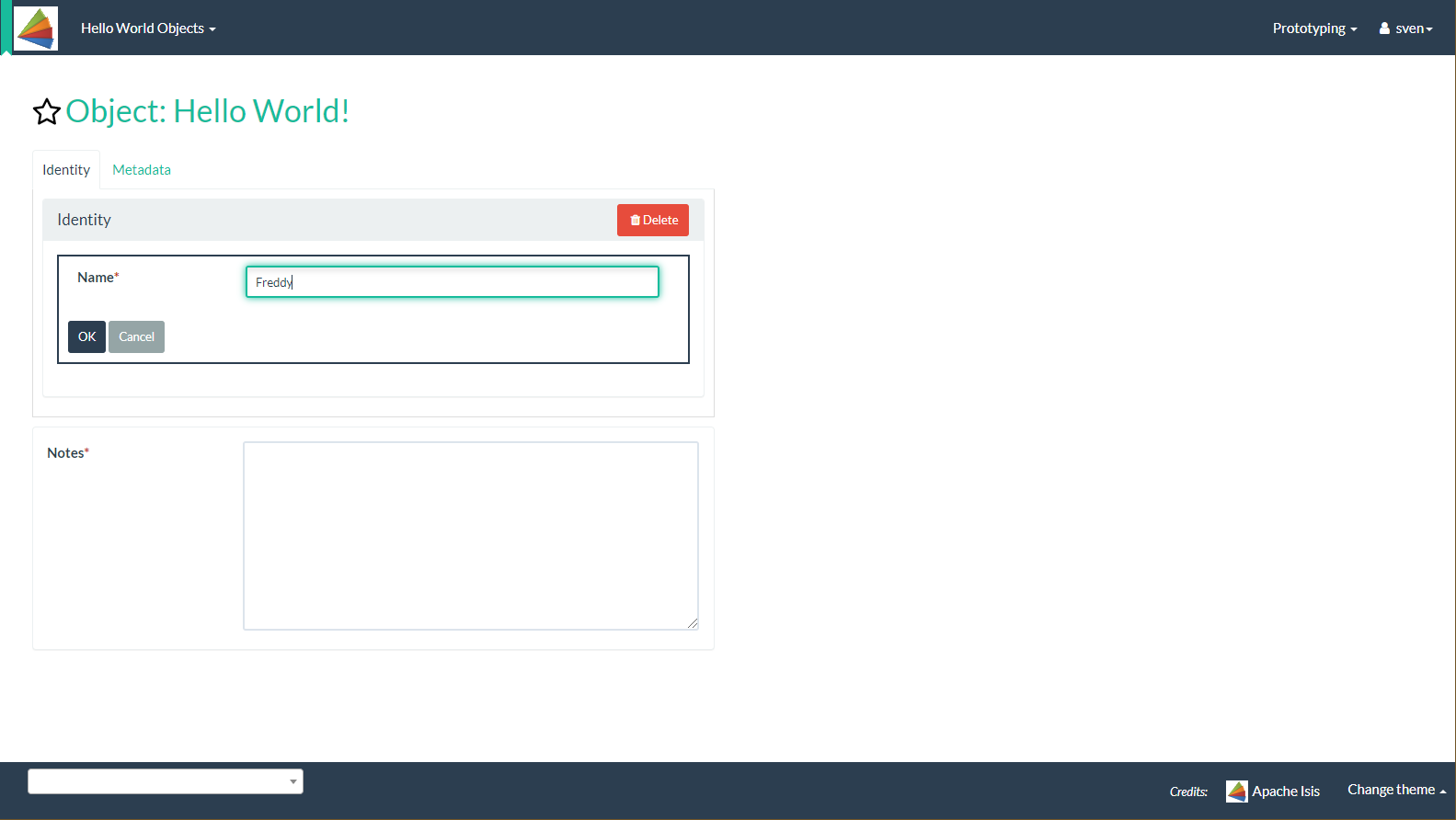
The name property is read-only, and can only be modified using the updateName action:

The above functionality is implemented by this code (in the HelloWorldObject entity):
@Action( semantics = SemanticsOf.IDEMPOTENT, executionPublishing = Publishing.ENABLED )
@ActionLayout(
associateWith = "name",
describedAs = "Updates the object's name"
)
public HelloWorldObject updateName(
@Name final String name) {
setName(name);
return this;
}
public String default0UpdateName() {
return getName();
}Actions requiring confirmations
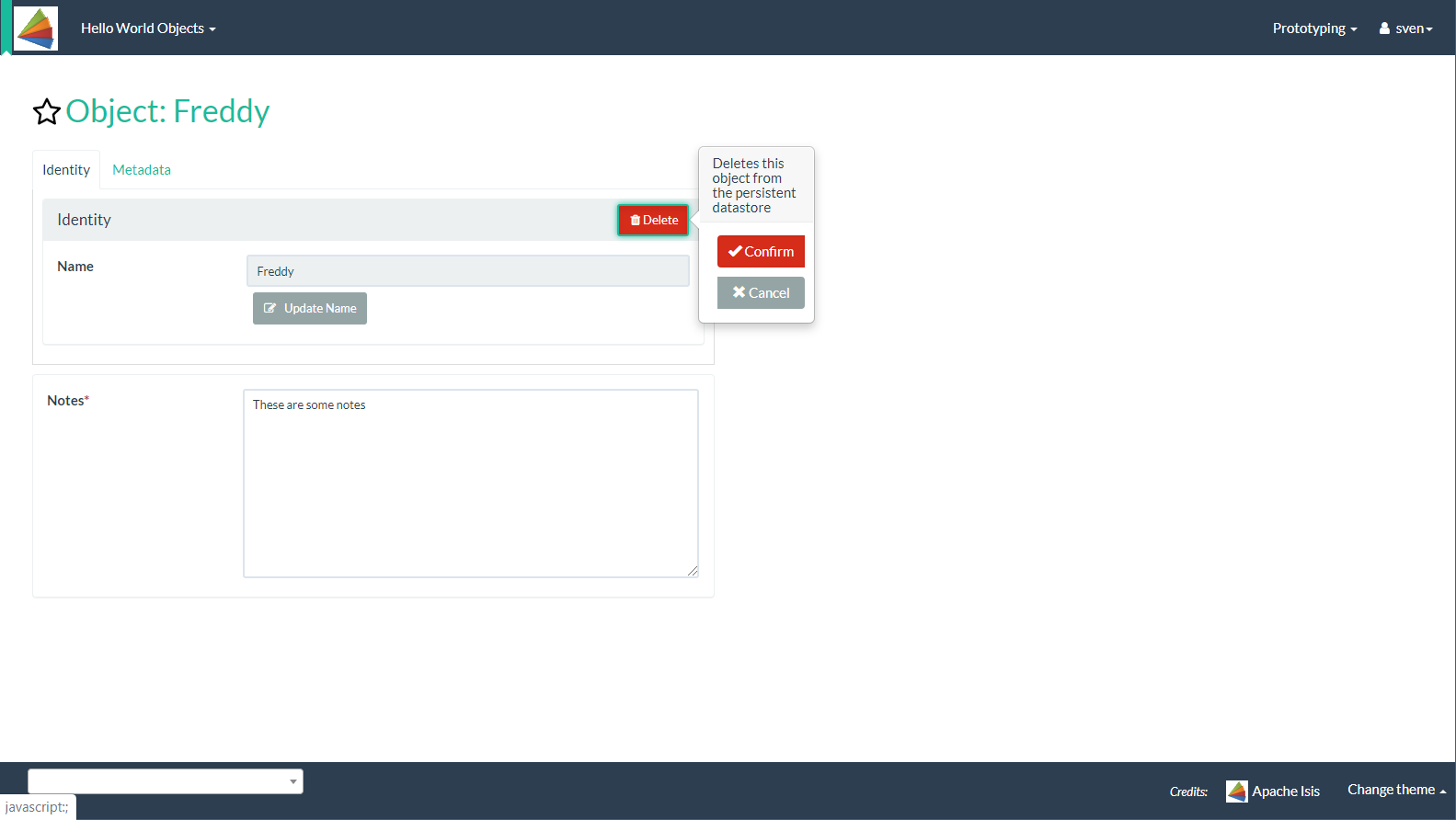
It’s also possible to delete an object:

The viewer should display a pop-up message confirming that the object has been deleted.
The above functionality is implemented by this code (in the HelloWorldObject entity):
@Action(semantics = SemanticsOf.NON_IDEMPOTENT_ARE_YOU_SURE)
@ActionLayout(position = ActionLayout.Position.PANEL)
public void delete() {
final String title = titleService.titleOf(this); (1)
messageService.informUser(String.format("'%s' deleted", title));
repositoryService.removeAndFlush(this);
}| 1 | Note that this method uses three services provided by the framework; these are injected into the domain object automatically. |
Swagger (Restful Objects)
| if invoking an action using Swagger returns a 401 (unauthorised), then navigate to the REST API directly (http://localhost:8080/restful to authenticate the browser first]). |
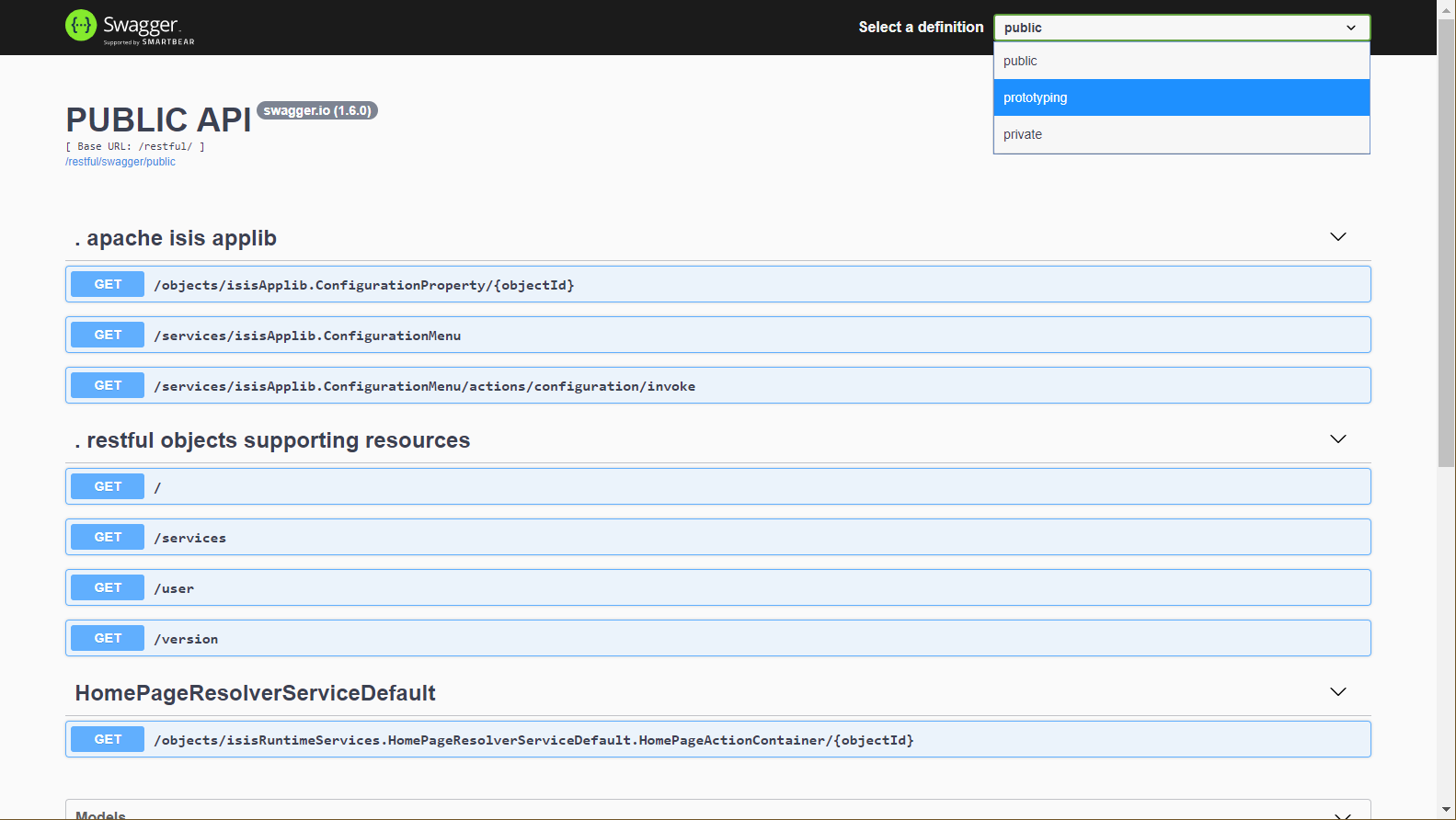
Using menu item (or just going back to the home page at localhost:8080) we can use Swagger UI as a front-end to the REST API provided by the Restful Objects viewer.

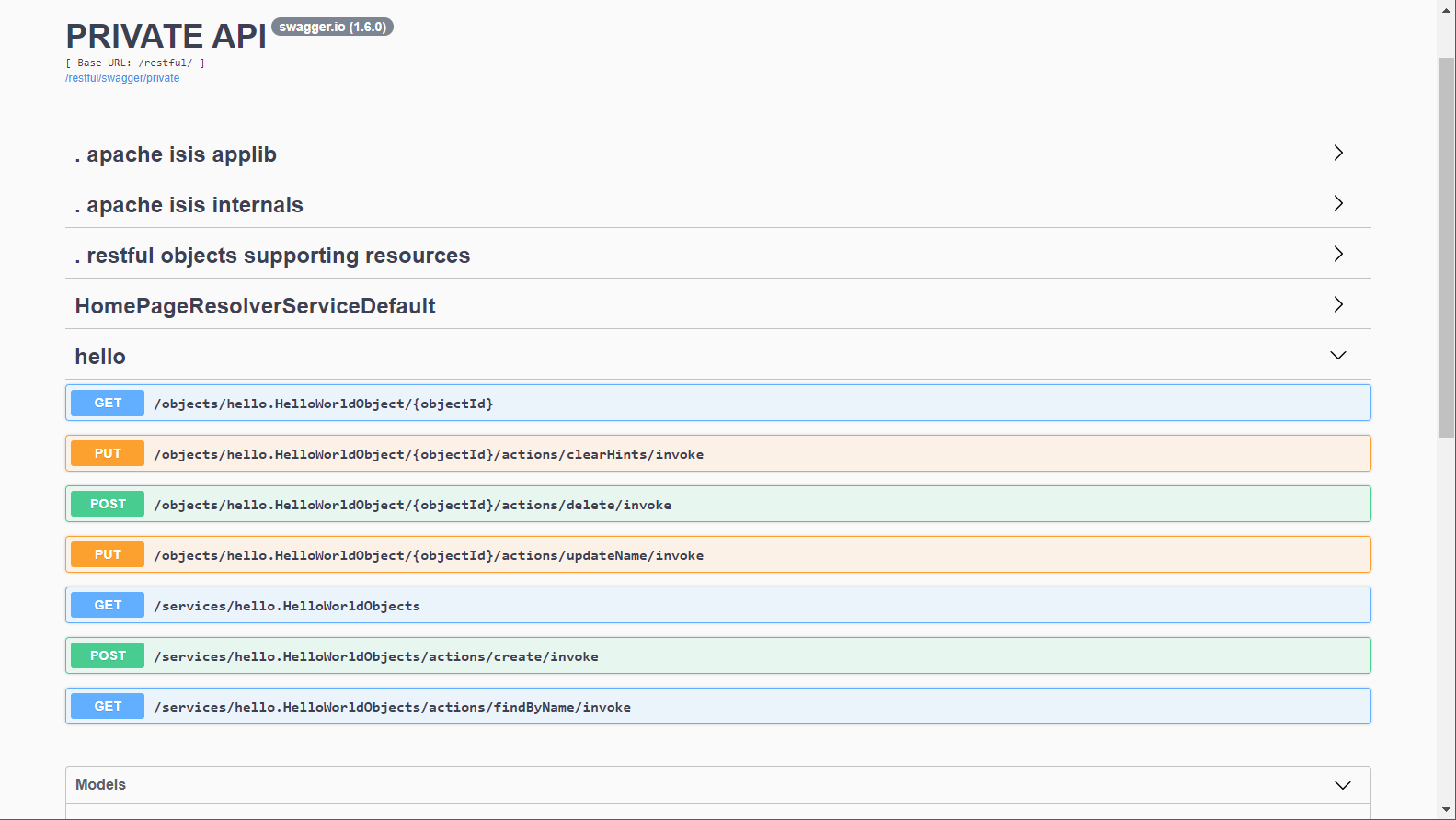
The public API (where the calling client is assumed to be 3rd party) only exposes view models, not entities. If the API is private (or for prototyping), then resources corresponding to entities are also exposed:

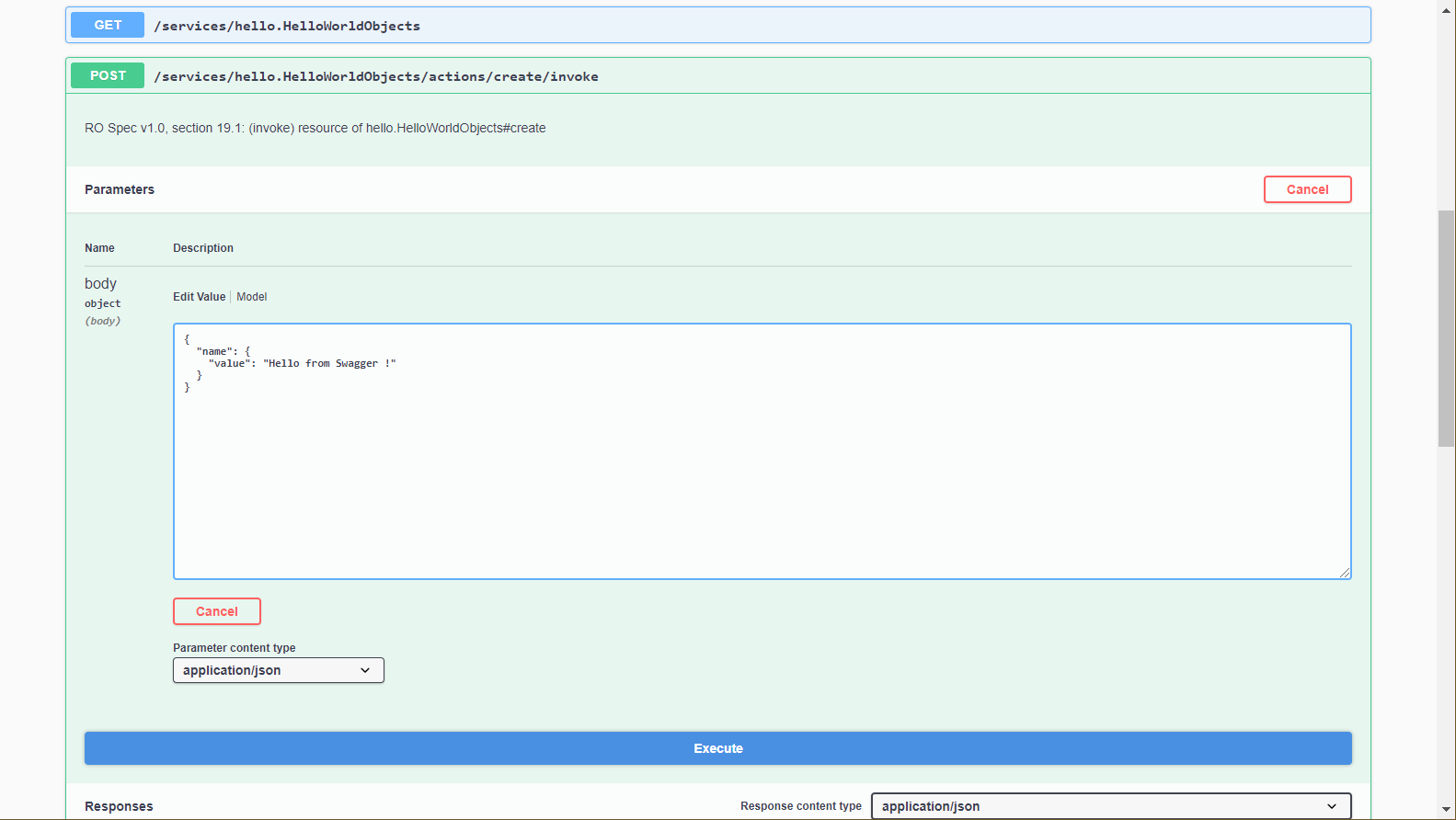
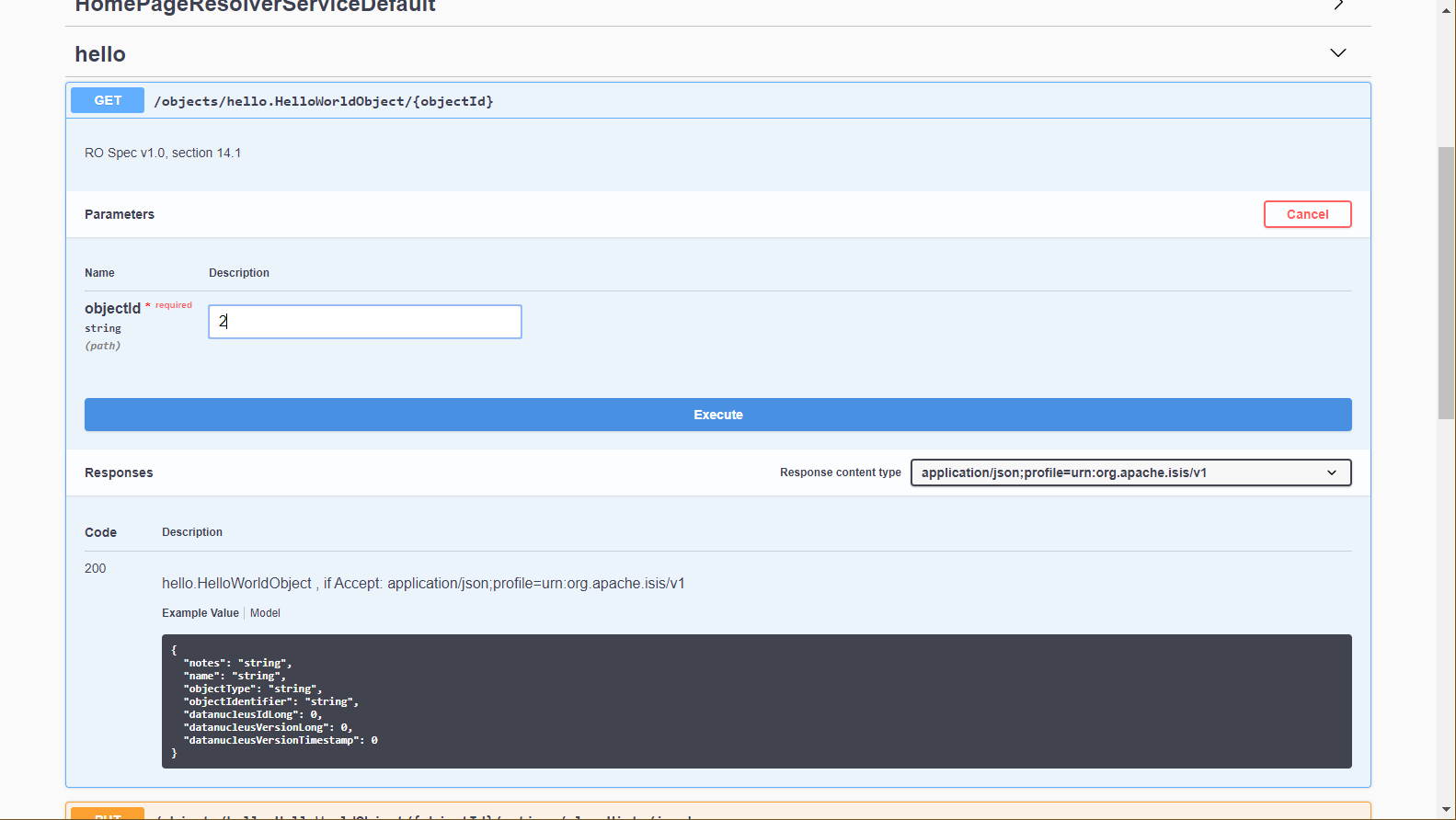
For example, an object can be created using the resource that represents the HelloWorldObjects#create action:

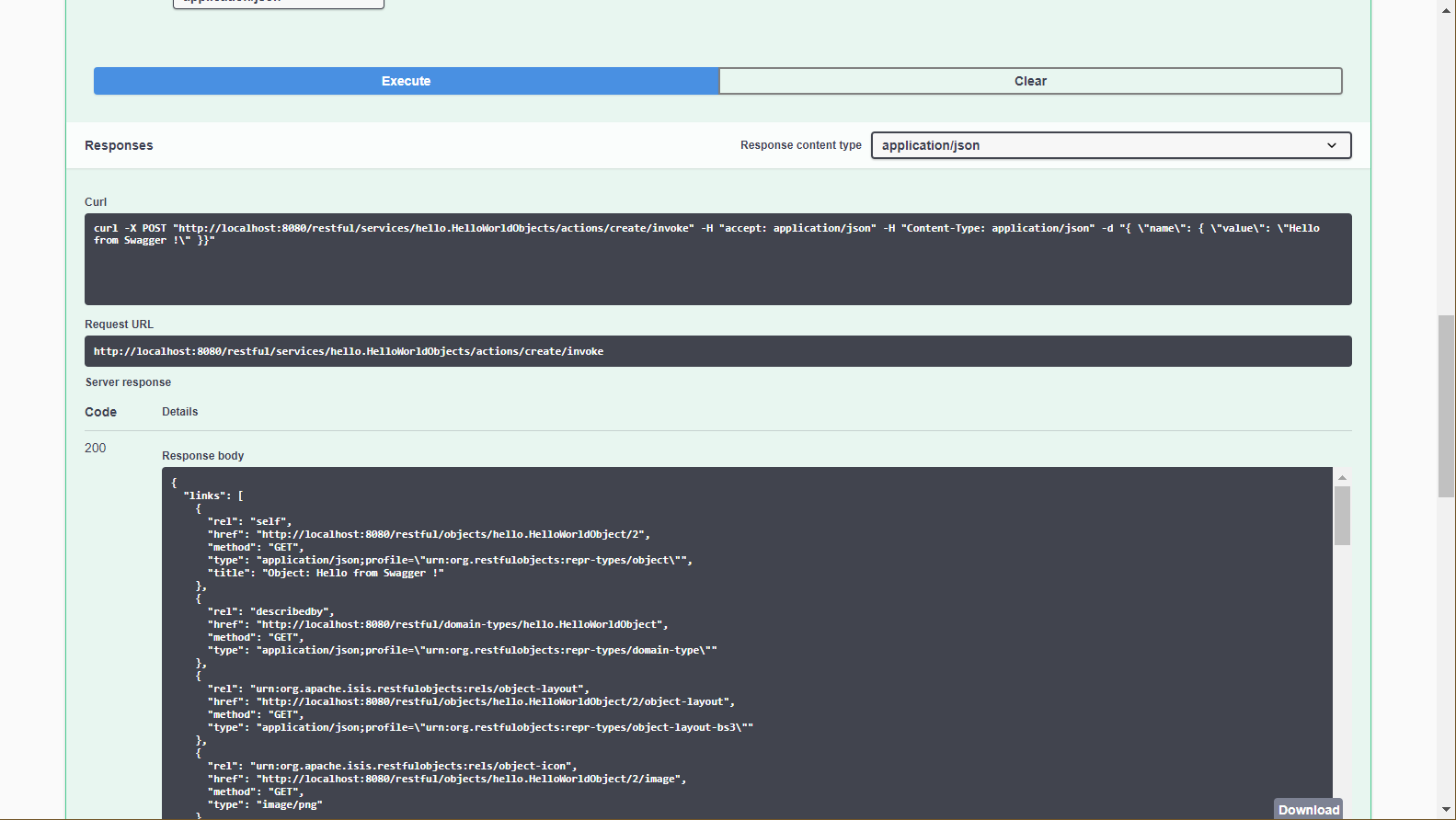
The response indicates that the object was successfully created:

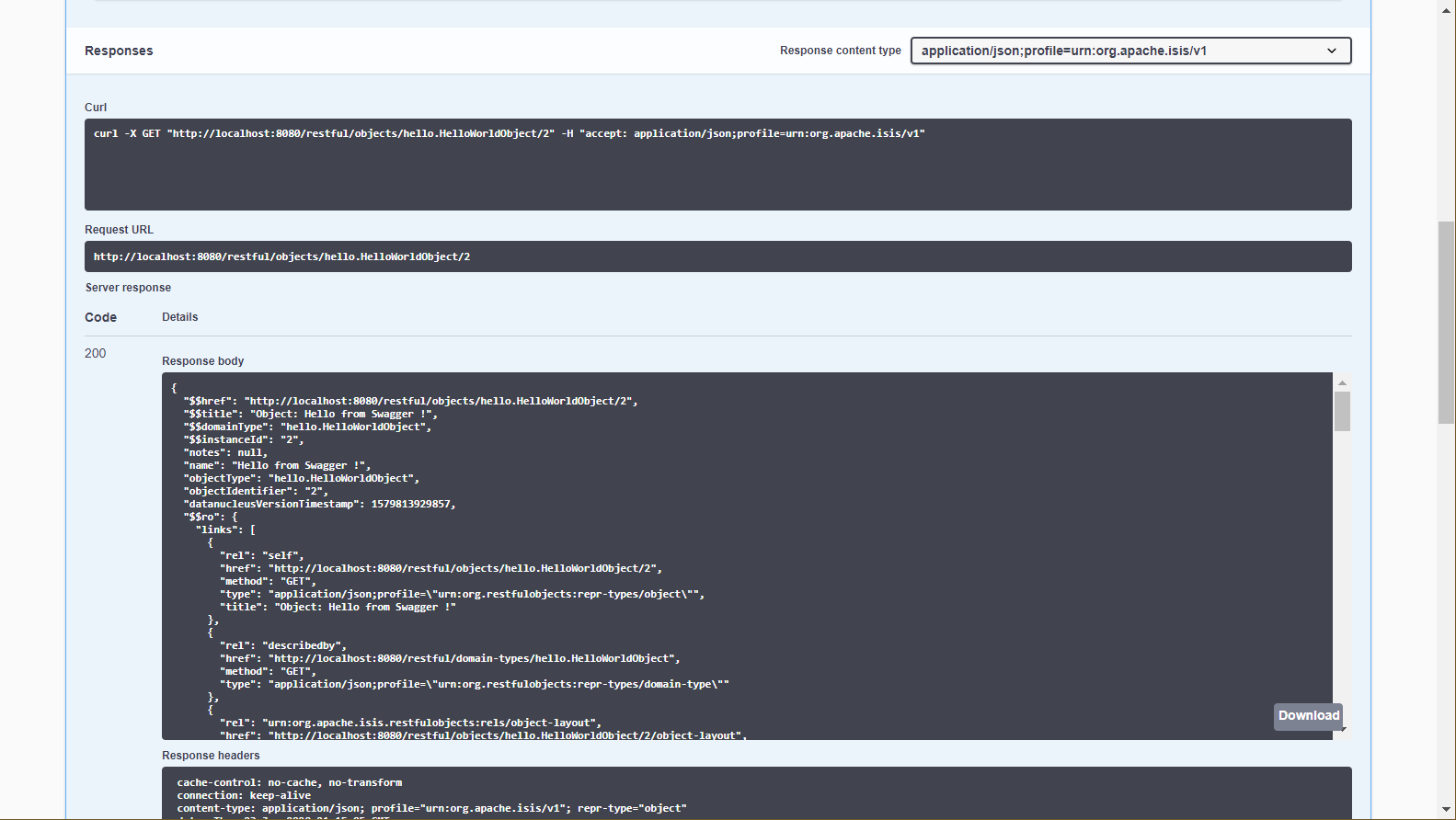
The Swagger UI also provides a resource to retrieve any object:

This results in a representation of the domain object (as per the requested Response Content Type, ie ACCEPT header):

The Swagger UI is provided as a convenience; the REST API is actually a complete hypermedia API (in other words you can follow the links to access all the behaviour exposed in the regular Wicket app). The REST API implemented by Apache Causeway is specified in the Restful Object spec.
Structure of the App
The helloworld starter app consists of a single Maven module.
src/main/java
Under src/main/java we have:
src/main/java/
domainapp/ (1)
modules
hello/ (2)
dom/ (3)
hwo/ (4)
HelloWorldObject.java
HelloWorldObject.layout.xml
HelloWorldObject.png
HelloWorldObjectRepository.java (5)
HelloWorldObjects.java
types/ (6)
Name.java
Notes.java
HelloWorldModule.java (7)
webapp/
AppManifest.java (8)
HelloWorldApp.java (9)| 1 | For simplicity, all the Java source files reside in a domainapp top-level package.
Change as required. |
| 2 | Defines the 'hello' module. Apache Causeway can be used for both microservice and monolithic architectures, but for the latter it encourages "modular monoliths" from the start. |
| 3 | The dom package holds the "domain object model" for this module.
Modules may have other packages, common ones include types (as below), also apis, contributions, fixtures, spis |
| 4 | Holds classes for the hwo ("hello world object") entity/aggregate, consisting of the entity definition itself (HelloWorldObject) and a corresponding repository (HelloWorldObjects).
The associated .layout.xml and .png are optional but provide metadata/resources for rendering (Maven is configured to also treat src/main/java as a resource location). |
| 5 | Uses Spring Data JPA to automatically provide the query implementations. |
| 6 | The types package contains meta-annotations to describe the usage of common value types such as Strings. |
| 7 | HelloWorldModule is a Spring @Configuration which allows the domain services and entities of the module to be located.This is discussed in more detail below. |
| 8 | AppManifest is the top-level Spring @Configuration that specifies the components of Apache Causeway to use, along with the modules making up the application itself (ie HelloWorldModule).This is discussed in more detail below. |
| 9 | HelloWorldApp is the @SpringBootApplication used to bootstrap the app.
It’s pretty much boilerplate - the important piece is that it references AppManifest.This is discussed in more detail below. |
HelloWorldModule
Every module within an Apache Causeway application should have a module class.
Its purpose is to define a package to scan from, and optionally to declare any transitive dependencies.
In the case of HelloWorldModule, it is extremely simple:
package domainapp.modules.hello;
... imports omitted ...
@Configuration
@Import({}) (1)
@ComponentScan (2)
@EnableJpaRepositories (3)
@EntityScan( (4)
basePackageClasses = {
HelloWorldModule.class
})
public class HelloWorldModule {
}| 1 | no dependencies.
If there were, these would be expressed in terms of module classes (each being a Spring @Configuration) |
| 2 | specifies this class' package as a root to scan for Spring @Components. |
| 3 | enables Spring Data JPA repositories |
| 4 | automatically discovers JPA entities |
The scanning mechanism is also leveraged by Apache Causeway to pick up three types of classes:
-
all domain services
These are classes that are annotated with the framework’s @DomainService annotation. Because
@DomainServiceis meta-annotated as a@Component, these are found automatically and are managed by Spring.Depending on their nature, domain services are used to build up the menu, or are available to call programmatically, eg repositories, or sometimes both.
In the helloworld starter app, the main domain services is
HelloWorldObjects. This appears in the menu, and also acts as a repository for theHelloWorldObjectentity. It also has theHelloWorldRepositoryrepository interface for which Spring Data provides the query implementations. -
all entities.
These are entities that are annotated with both @DomainObject annotation and with the JPA
@jakarta.persistence.Entityannotation.In the helloworld starter app, the only entity is
HelloWorldObject. -
all fixture scripts
These are classes that extend from the testing applib’s
FixtureScriptclass, and are used to setup the database when running in prototype mode (against an in-memory database).The helloworld starter app doesn’t provide any examples of these.
AppManifest
The "app manifest" is the top-level Spring @Configuration.
In the case of the helloworld starter app the AppManifest looks like this:
@Configuration
@Import({
CausewayModuleApplibMixins.class, (1)
CausewayModuleApplibChangeAndExecutionLoggers.class, (1)
CausewayModuleCoreRuntimeServices.class, (2)
CausewayModuleSecuritySimple.class, (3)
CausewayModulePersistenceJpaEclipselink.class, (4)
CausewayModuleViewerRestfulObjectsViewer.class, (5)
CausewayModuleViewerGraphqlViewer.class, (6)
CausewayModuleViewerWicketApplibMixins.class, (7)
CausewayModuleViewerWicketViewer.class, (8)
CausewayModuleTestingH2ConsoleUi.class, (9)
HelloWorldModule.class (10)
})
@PropertySource(CausewayPresets.NoTranslations) (11)
public class AppManifest {
}| 1 | Provides various optional framework-provided mixins in the UI, such as the objectIdentifier and logicalTypeName properties |
| 2 | Mandatory - specifies the core of the Apache Causeway framework |
| 3 | Enables the Simple security mechanism. There are several security implementations, precisely one must be selected |
| 4 | Enables JPA/Eclipselink for persistence. |
| 5 | Enables the REST API (Restful Objects viewer) |
| 6 | Enables the GraphQL API (GraphQL viewer) |
| 7 | Enables various optional mixins provided by the Wicket viewer, for example the clearHints() action. |
| 8 | Enables the Web UI (Wicket viewer) |
| 9 | Enables the H2 Console (menu from the "Prototyping" menu), applicable only if running against h2 in-memory database. |
| 10 | References the application’s module(s), in this case just the one, HelloWorldModule. |
| 11 | Normally configuration properties are picked up from Spring Boot’s application.properties or application.yml files, but additional properties can be overridden directly.
This particular one disables the framework’s i18n support using the CausewayPresets convenience class. |
HelloWorldApp
The application is bootstrapped using HelloWorldApp, a regular @SpringBootApplication.
It is mostly boilerplate:
@SpringBootApplication
@Import({
AppManifest.class, (1)
})
public class HelloWorldApp
extends SpringBootServletInitializer {
public static void main(String[] args) {
CausewayPresets.prototyping(); (2)
SpringApplication.run(
new Class[] { HelloWorldApp.class }, args);
}
}| 1 | references the AppManifest mentioned above. |
||
| 2 | specifies prototyping mode.
This enables actions marked for prototyping to become available, useful during the early stages of development.
|
src/main/resources
Under src/main/resources we have:
src/main/resources
config/
application.properties (1)
static/ (2)
templates/ (3)
application.yml (4)
banner.txt (5)
log4j2-spring.xml (6)
menubars.layout.xml (7)| 1 | By convention, we use config/application.properties to hold configuration properties that change between environments (dev, test, prod).
Typically this just holds JDBC connection strings, etc. |
| 2 | The static package (a Spring convention) provides access for static resources that are accessible from the webapp |
| 3 | The templates package holds a fallback error page, which is the default location for pages rendered using Spring Boot’s integration with Thymeleaf. |
| 4 | By convention, we use application.yml to hold configuration properties that do not change between environments. |
| 5 | The banner.txt is shown when bootstrapping. |
| 6 | The log4j2-spring.xml configures log4j2 |
| 7 | The menubars.layout.xml arranges the actions of the domain services into menus. |
To call out some of the files under static:
-
The
index.htmlis the page shown at the root of the package, providing links to either the Wicket viewer or to the Swagger UI. In a production application this is usually replaced with a page that does an HTTP 302 redirect to the Wicket viewer. -
In
css/application.cssyou can use to customise CSS, typically to highlight certain fields or states. The pages generated by the Wicket viewer have plenty of CSS classes to target. You can also implement thecssClass()method in each domain object to provide additional CSS classes to target. -
Similarly, in
scripts/application.jsyou have the option to add arbitrary JavaScript. JQuery is available by default.
No src/main/webapp
Note that there is no src/main/webapp/ or WEB-INF/web.xml - the servlets and filters are configured by Apache Causeway automatically.
No src/test/java
There are no tests in helloworld. You will find tests in the SimpleApp starter app.
pom.xml
Finally, at the root directory is the top-level pom.xml.
This inherits from causeway-app-starter-parent:
<parent>
<groupId>org.apache.causeway.app</groupId>
<artifactId>causeway-app-starter-parent</artifactId>
<version>XXX</version>
</parent>... which in turn depends upon Spring Boot’s own org.springframework.boot:spring-boot-starter-parent.
This means:
-
the set of third party dependencies declared have been validated as compatible by Spring Boot team
-
build plugins are declared and configured appropriately
-
imports to the Apache Causeway dependencies are declared via
<dependencyManagement>
Running from within the IDE
Most of the time you’ll probably want to run the app from within your IDE.
The mechanics of doing this will vary by IDE; see the Setup Guide for details of setting up Eclipse or IntelliJ IDEA.
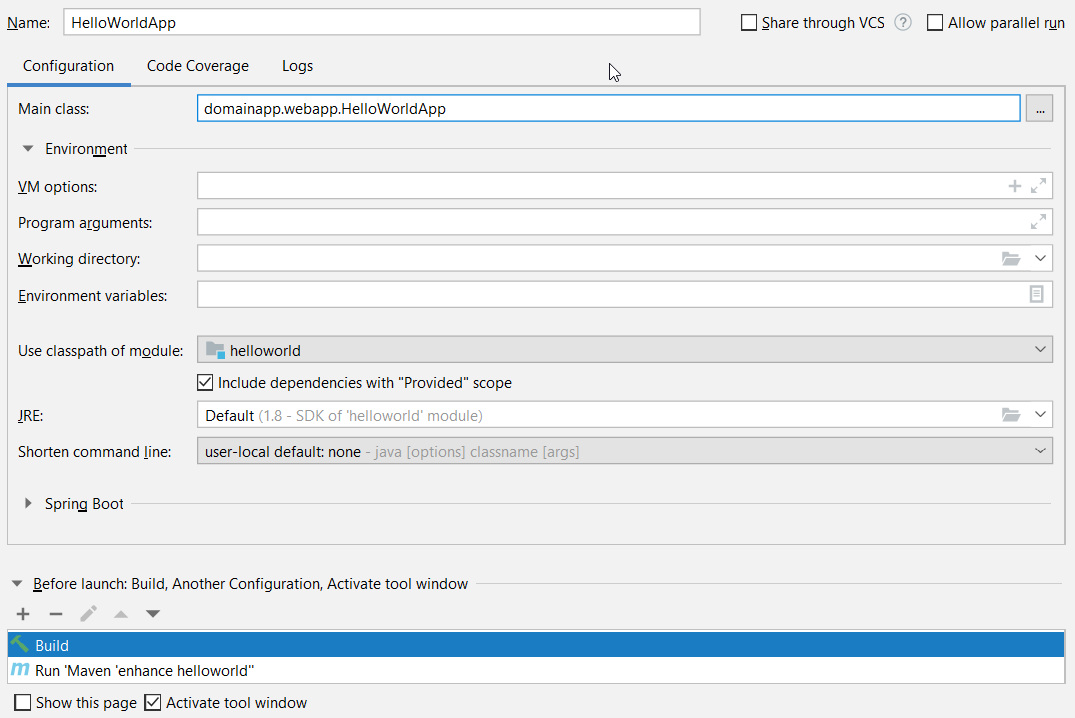
Basically, though, it amounts to running the main() method in the HelloWorldApp class.
Here’s what the setup looks like in IntelliJ IDEA:

Experimenting with the App
Once you are familiar with the app, try modifying it. There is plenty more guidance on this site; start with the User Guide Fundamentals and then look at the other guides linked to from the top-level menu or from the main table of contents.
If you run into issues, please don’t hesitate to ask for help on the users mailing list or the Slack channel, as per the support page.
Moving on
When you are ready to start working on your own app, we don’t recommend building on top of the helloworld app.
Instead, we suggest that you start with the simpleapp starter app. Although a little more complex, it provides more structure and example tests, all of which will help guide you as your application grows.
